Webdesign trends in 2019
Webdesign trends van 2019
In 2019 gaat webdesign vooral over de gebruiksvriendelijkheid van je website. De snelheid van je website, mobiele websites en opvallende ontwerpen met bijvoorbeeld een asymmetrische lay-out spelen hierbij een belangrijke factor.
Mobiel eerst
Mobielvriendelijke websites worden door Google tegenwoordig hoger in de zoekresultaten gezet dan mobiel onvriendelijke websites. Dit betekent dat het mobiele ontwerp van je website ook een grote rol speelt in de vindbaarheid van je website in zoekmachines. Bij een website waarbij je een mobielvriendelijk ontwerp wil maken, maak je eerst het ontwerp voor het gebruik op mobiel, daarna pas werk je het ontwerp uit naar een versie voor desktop.
Snelheid
Om een goede eerste indruk te maken bij de bezoeker van je website, is het belangrijk dat je website in minder dan 3 seconden laadt. Wanneer de website meer tijd nodig heeft om te laden, zullen bezoekers je website sneller verlaten. Iedereen wil natuurlijk een website die snel laadt, en dit is dan dus ook een belangrijk punt bij de gebruiksvriendelijkheid van je website. Alles moet tegenwoordig sneller, dus het laden van je website ook.
Parallax scrollen
Je kan je website dynamischer en innovatiever maken door het gebruiken van parallax scrollen. Parallax scrollen zorgt ervoor dat je website sneller de aandacht grijpt én snel een connectie maakt met je bezoeker. De bezoeker krijgt met dit effect meer een beleving op je website, waardoor deze ook weer meer geneigd zal zijn om langer op je website te blijven hangen. Het belangrijkste bij parallax scrollen is dat deze in combinatie met een grote en sprekende afbeelding wel simpel gaat blijven. Anders zal je website snel te druk worden, waardoor je bezoekers weer sneller je website gaan verlaten.

One page design
Snelheid en minimalisme zijn belangrijke trends die op verschillende manieren terugkomen. Dit komt dan ook terug bij een one page design. Een one page design, ook wel bekend als pageless design, is een website dat bestaat uit maar 1 pagina, in plaats van meerdere losse pagina’s. Het nadeel van een enkele pagina is wel dat de SEO minder goed zal werken. Een enkele pagina laadt wel sneller, vooral ook op mobiel. Zoekmachines kunnen hierdoor ook sneller de inhoud van je website indexeren, want een enkele pagina betekent ook dat je minder vertragende onderdelen op je website hebt. Het voordeel van een enkele pagina is ook dat deze makkelijker te onderhouden is.
Asymmetrische lay-out
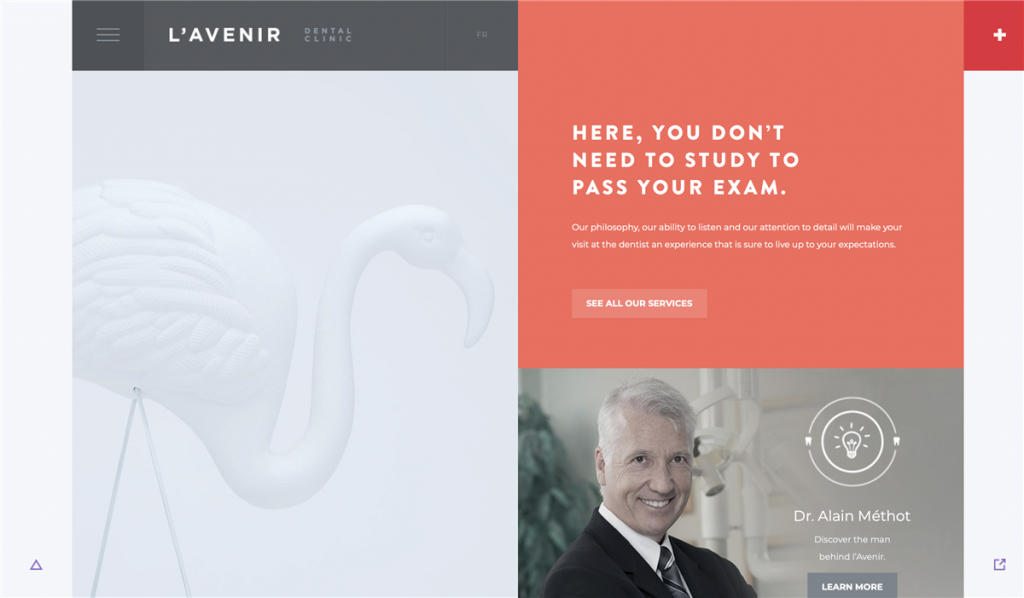
Naast een plat ontwerp, is ook een asymmetrische lay-out populair. Het gebruik van kleuren, vormen, texturen en dynamische afbeeldingen in je ontwerp kan de aandacht van je bezoeker op een andere manier sturen naar de belangrijkste onderdelen op je website. Dit werkt ook goed samen met het parallax scrollen effect.
Videoachtergronden
Het gebruiken van videoachtergronden was al eerder een trend, maar in 2019 wordt dit opnieuw een trend. Het gebruiken van videoachtergronden kan het aantal conversies verhogen, ook al kan je website er trager van worden. Videoachtergronden pakken sneller de aandacht van je bezoeker, meer dan het gebruik van een gewone afbeelding of een tekst. De SEO van je website kan door een videoachtergrond ook beter worden, omdat door het kijken van je video een bezoeker langer op je website blijft hangen, wat een goede invloed heeft op de SEO. Een videoachtergrond brengt ook sneller een boodschap of sfeer over, want beelden zeggen meer dan woorden. Wanneer je ervoor kiest om een videoachtergrond te gebruiken, moet je er wel aan denken dat deze niet te lang is, geen geluid heeft en van een hoge kwaliteit is.
Micro-animaties
Micro-animaties kan je gebruiken om een consistente en logische ervaring op je website te creëren. Micro-animaties zijn handig bij mouse-overs en/of klikken op knoppen. Hiermee heeft de bezoeker van je website sneller een goed idee van de functie van bijvoorbeeld een knop op je website. Een voorbeeld van een micro-animatie is een kleurverandering van een knop wanneer je er met je muis overheen gaat, of het uitklappen van een hamburgermenu wanneer je op het icoon hebt geklikt. Tegenwoordig worden er bijna overal micro-animaties gebruikt, al heb je dat meestal niet eens echt door. Wanneer je dit niet gebruikt, voelt je website al snel wat statischer. Kleine bewegingen op je website kunnen ook de aandacht trekken van je bezoeker en kunnen deze sturen naar belangrijke onderdelen op je website zoals een contactknop.
Felle kleuren
Felle kleuren kunnen snel de aandacht trekken van je bezoeker. Je kan kleuren gebruiken om de emoties en acties van je bezoeker te sturen. Door het gebruiken van de juiste kleuren, kan je een sterke eerste indruk achterlaten. Kleuren kan je ook weer gebruiken om micro-animaties extra opvallend te maken. Hiermee stuur je dan dus weer opnieuw de bezoeker. Het gebruik van te veel felle kleuren kan ervoor zorgen dat je bezoeker afgeleid kan raken en dingen kan gaan vergeten, omdat er dan veel te veel te zien is. Het is daarom dus belangrijk om een juiste balans in te vinden in het gebruik van de felle kleuren.
Stickey elementen
Sticky elementen zijn al eerder een trend geweest, maar ook in 2019 komen deze weer terug. Sticky elementen worden steeds vaker gebruikt en zowel boven en onder, als aan de zijkanten van een website gezet. Sticky elementen leiden de bezoeker niet af en zorgen ervoor dat de bezoeker snel en makkelijk de belangrijkste informatie op je website kan vinden. Sticky elementen worden niet alleen gebruikt als navigatiebalk, maar ook voor bijvoorbeeld promoties en acties, social media links, een chatbot of voor een call-to-action knop.